Mastering Mobile Optimization: Key Strategies for Responsive Web Design
1. Introduction
Emphasising the Need for Mobile Optimization
In an era where mobile internet usage has surpassed desktop, optimising website design for mobile devices is no longer optional – it's imperative. This shift in user behaviour demands a reevaluation of web design strategies, prioritising mobile-friendly features. This blog explores key steps and best practices in optimising your website for the mobile experience, ensuring your online presence is both accessible and engaging for mobile users.
2. Understanding Mobile User Behavior
Insights into Mobile Interactions
Mobile users interact with websites differently than desktop users. Their browsing is often more goal-oriented and done on-the-go, necessitating a streamlined and efficient user experience. Understanding these behaviours is critical for effective mobile design.
Designing for Touch and Thumb-Friendly Navigation
Given the touch-based interaction of smartphones, designing for touch navigation is crucial. This includes creating thumb-friendly designs where key navigation elements are within easy reach of a user's thumb. Additionally, considering the varying sizes of mobile screens is vital in ensuring a seamless user experience across all devices.

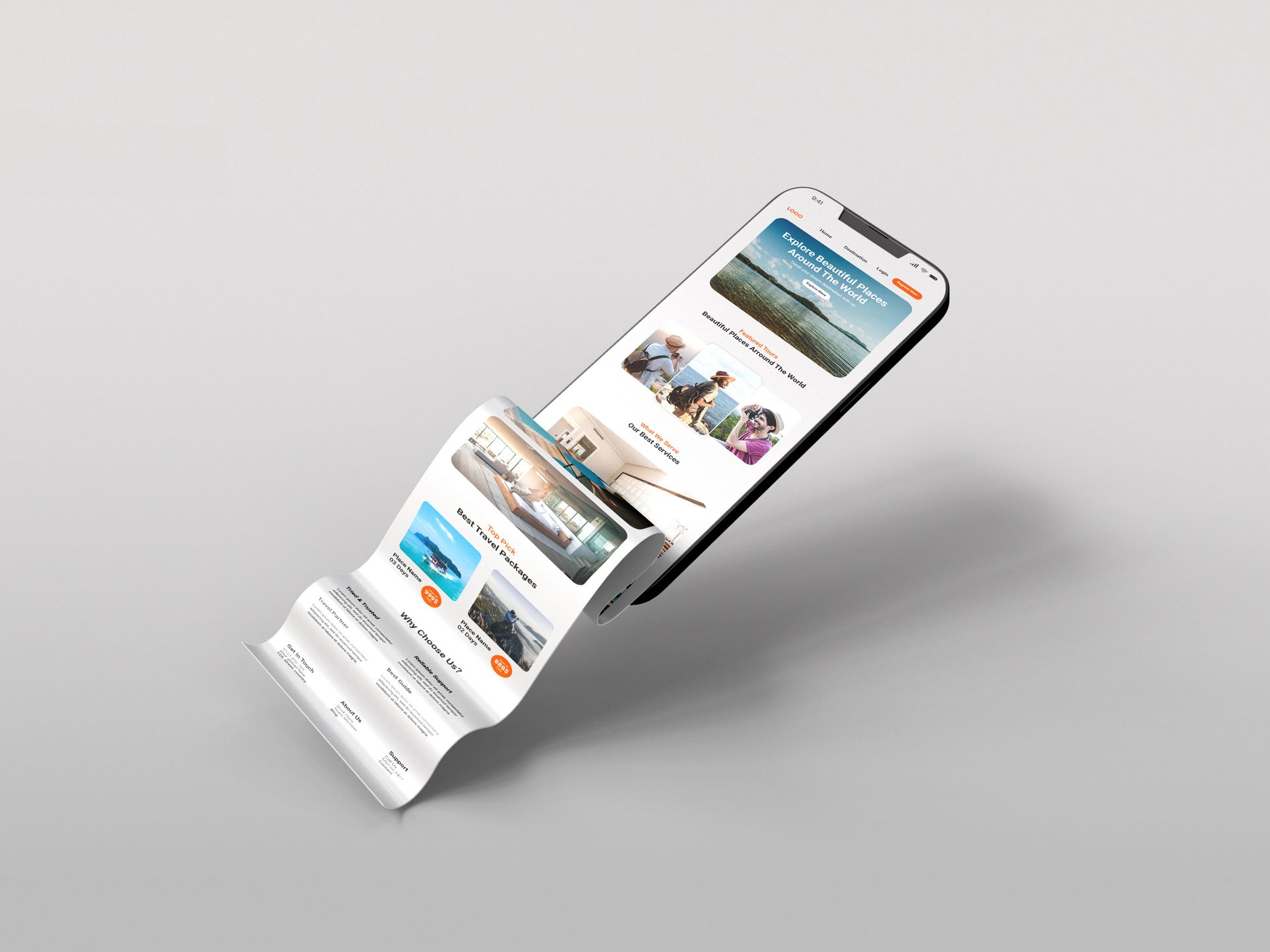
3. Responsive Design Principles
The Core of Mobile-Friendly Websites
Responsive web design is essential in creating a mobile-optimised website. It involves designing a site that fluidly adapts to different screen sizes, ensuring content is displayed effectively, and the user experience is consistent across devices.
Implementing Fluid Layouts and Flexible Images
Responsive design requires a fluid grid layout where elements of the website resize in relation to each other and the screen size. Flexible images and adjustable text sizes are also crucial, ensuring that all content is easily readable and navigable on any device. Utilising CSS media queries allows designers to apply different styles based on device characteristics.
4. Optimising for Speed and Performance
Criticality of Fast Loading Times
Speed is a key factor in mobile web design. Mobile users often have less patience for slow-loading websites, and site speed is also a ranking factor for search engines. Ensuring your website loads quickly on mobile devices is essential.
Techniques for Speed Enhancement
Optimising images by compressing them and using appropriate file formats can significantly reduce load times. Minimising the amount of code through CSS and JavaScript optimization, utilising browser caching, and choosing a reliable web hosting service are other effective strategies to enhance mobile site performance.
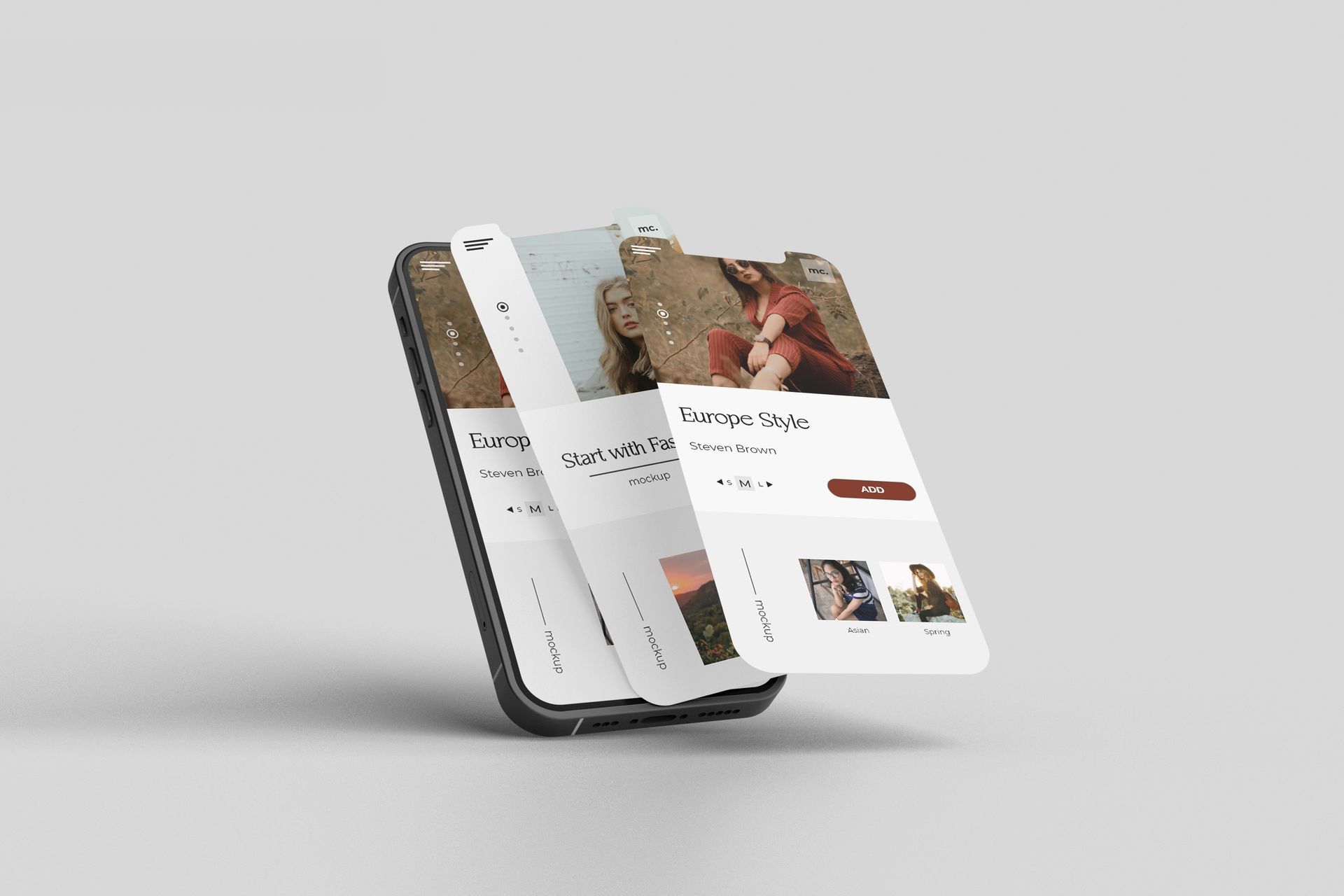
5. Prioritising Content and Streamlining Design
Strategic Content Placement for Mobile
On mobile devices, screen real estate is limited, making content prioritisation crucial. The most important information should be immediately visible without requiring users to scroll extensively. This involves thoughtful placement of key messages, calls to action (CTAs), and essential services or products at the forefront of the mobile design.
Decluttering for Enhanced User Experience
A cluttered mobile site can overwhelm users and lead to high bounce rates. Streamlining design elements – by reducing the use of heavy graphics, simplifying menus, and focusing on a single-column layout – enhances readability and navigation. The goal is to create a clean, uncluttered mobile interface that guides users effortlessly to the information they need.
6. Mobile-Friendly Forms & Call-to-Action (CTA) Buttons
Optimising Forms for Mobile Input
Forms are a crucial element of many websites, but they can be challenging to use on mobile devices if not designed correctly. Optimising forms for mobile includes simplifying form fields, using appropriate keyboard input types for different data (like numeric keypads for phone numbers), and ensuring that form elements are easily clickable with a finger.
Designing Effective Mobile CTAs
CTA buttons must be prominently placed and large enough to tap easily without zooming. The language used should be action-oriented and concise. Visually, CTAs should stand out from the rest of the content, drawing the user's attention and encouraging them to take the desired action.
7. Testing and Continuous Improvement
Regular Testing on Various Devices
Due to the diversity of mobile devices and screen sizes, regular testing across different devices and browsers is essential. This ensures that the website provides a consistent and optimal user experience regardless of how users access it.
Utilising Analytics for Ongoing Optimization
Analytics play a crucial role in mobile optimization. By analysing user behaviour, bounce rates, and conversion metrics on mobile devices, you can gain insights into areas that need improvement. Regular updates based on this data help in continually refining the mobile experience.
8. Conclusion
Embracing a Mobile-First Design Philosophy
To sum up, optimising website design for mobile is not just about making a site look good on smaller screens; it’s about creating an intuitive, user-friendly experience that meets the unique needs and behaviours of mobile users. As mobile internet usage continues to rise, embracing a mobile-first design philosophy is not just advisable; it's essential for reaching and engaging a wider audience.
The Ongoing Journey of Mobile Optimization
Mobile optimization is an ongoing process, not a one-time task. It requires continuous monitoring, testing, and updating to keep pace with evolving technologies and user expectations. By prioritising mobile optimization in your web design strategy, you can ensure that your site remains effective, relevant, and successful in the ever-changing digital landscape.
Get In Touch today to start the process of building your new website.
07917 102 824 | web.igniteinfo@gmail.com
Get In Touch.
Leave your details below and we'll get in touch as soon as possible.
Get In Touch
We will get back to you as soon as possible.
Please try again later.




Get In Touch!
Leave your details below and we'll get in touch as soon as possible.
Get In Touch
We will get back to you as soon as possible.
Please try again later.

Ignite Your Business With A Sleek Modern Website Built Bespoke For You
Contact Us
Privacy Policy @WebIgnite
2024