Mastering Modern Web Design: Key Elements for a Cutting-Edge Website
1. Introduction
Emphasising the Relevance of Modern Web Design
In the fast-paced digital world, a website is more than just an online presence; it's a reflection of a brand's identity and values. Modern web design is not just about looking aesthetically pleasing; it's about creating an interactive, user-friendly experience that aligns with the latest technological advancements and user expectations. This blog aims to explore the crucial design aspects that define a modern website, offering insights for businesses, web designers, and developers looking to stay ahead in the digital landscape.
2. User Experience (UX) Design Principles
Centrality of User Experience in Modern Web Design
User Experience (UX) is the cornerstone of modern web design. A website must not only attract users but also provide them with an intuitive, seamless browsing experience. Key UX principles include simplicity, where designs are clean and uncluttered; intuitiveness, ensuring that navigation is straightforward and logical; and responsiveness, where the website performs well across various devices and screen sizes.
Creating a User-Centric Website
The focus should be on understanding and anticipating the user's needs. This involves user research, persona creation, and usability testing to ensure that the website caters to its target audience effectively.

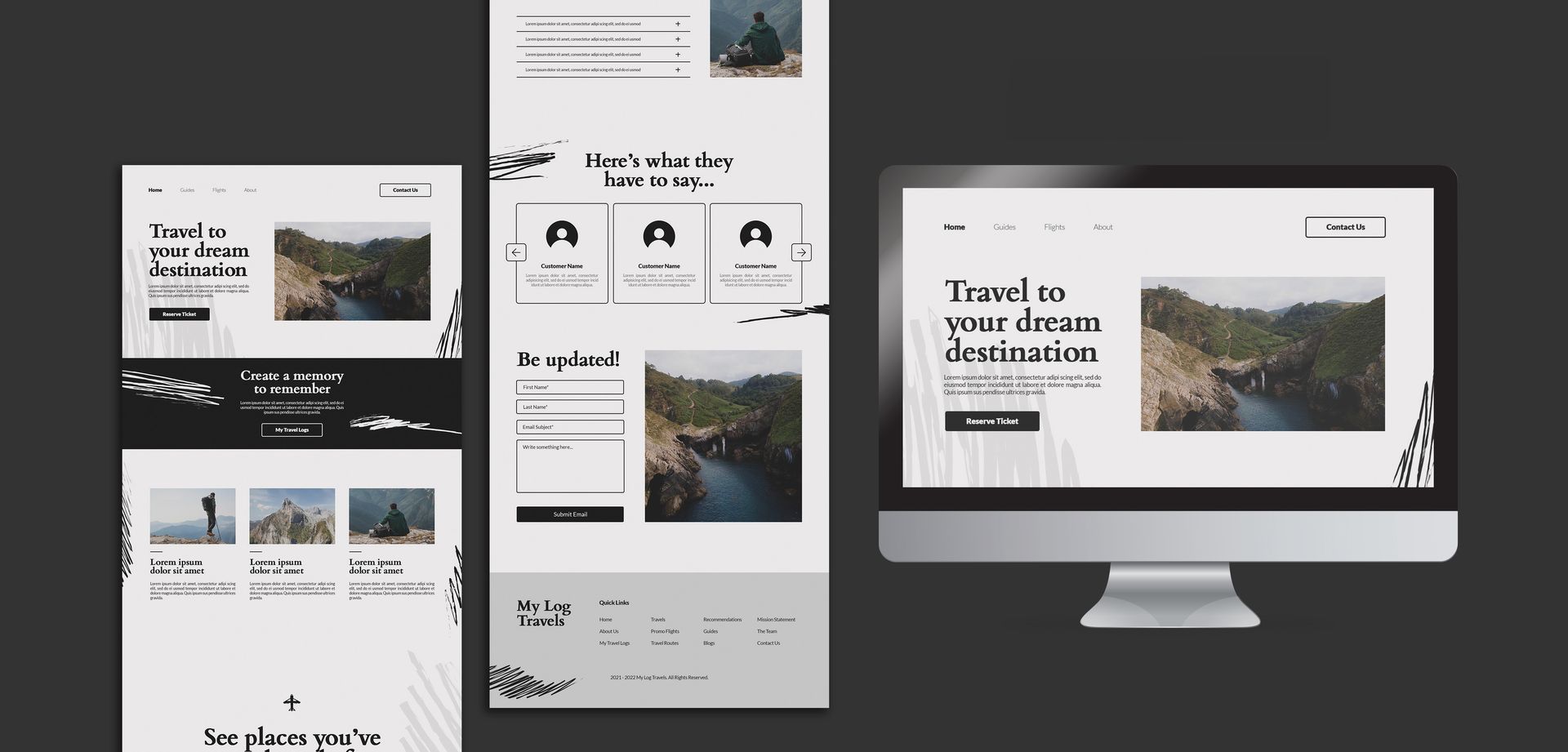
3. Visual Aesthetics and Trends
Current Trends in Visual Design
Modern web design is characterised by certain visual trends. Minimalism, with its focus on simplicity and negative space, allows content to stand out. Bold typography and dynamic colour schemes are also prominent, helping brands make a statement and improve readability. The use of custom illustrations and immersive full-screen images can create a memorable visual experience.
Engaging Users with Visuals
Visual elements should not only be aesthetically pleasing but also purposeful. They must align with the brand’s message and enhance the overall storytelling of the website, contributing to a cohesive and engaging user experience.
4. Mobile-First Design Approach
The Predominance of Mobile Internet Usage
With the increasing use of smartphones for internet browsing, a mobile-first approach is crucial. This means designing websites primarily for mobile devices and then scaling up for larger screens, ensuring that the site is accessible and functional on the smallest of screens.
Best Practices for Mobile Optimization
Mobile optimization involves designing for touch interactions, optimising images and content for smaller screens, and ensuring fast loading times. The aim is to provide a consistent and enjoyable user experience across all devices.
5. Website Accessibility and Inclusivity
Designing for All Users
Accessibility in web design ensures that the website is usable by people of all abilities and disabilities. This includes designing for screen readers, ensuring proper colour contrast for visibility, and providing alternative text for images.
Following Accessibility Guidelines
Adhering to Web Content Accessibility Guidelines (WCAG) and other standards is not only a matter of inclusivity but also broadens the website’s audience. An accessible website is often more user-friendly, benefiting all users, not just those with disabilities.
6. Speed and Performance Optimization
Criticality of Website Performance
In the digital age, speed and performance are not just aspects of web design; they are essential for user satisfaction. A website that loads quickly and runs smoothly is vital for retaining users, as slow-loading pages are a leading cause of website abandonment.
Optimization Techniques
Key techniques for enhancing website speed include optimising image sizes, leveraging browser caching, minimising HTTP requests, and using content delivery networks (CDN). Additionally, efficient coding practices, such as minimising CSS and JavaScript, can significantly improve loading times and overall performance.
7. Interactive Elements and Animation
Enhancing Engagement with Interactivity
Modern websites often incorporate interactive elements and animations to engage users. These features, when used judiciously, can enhance the storytelling of the website, guide user attention, and provide an immersive experience.
Balancing Interactivity and Usability
It’s crucial to balance these dynamic elements with usability and performance. Overusing animations or interactive features can lead to distractions and slow down the site. The goal is to enrich the user experience without compromising on speed and accessibility.
8. SEO and Content Strategy
Integrating SEO in Design
Search Engine Optimization (SEO) should be an integral part of the web design process. Modern web design considers how design elements like site structure, navigation, and mobile responsiveness impact SEO. Incorporating SEO-friendly design practices ensures better visibility and ranking on search engines.
Content Strategy Alignment
A strong content strategy is key to modern web design. This involves creating relevant, engaging content that is well-structured and easy to navigate. Quality content, combined with effective design, improves user engagement and contributes to SEO success.
9. Conclusion
Recapitulating the Essence of Modern Web Design
To sum up, the design aspects of a modern website are multifaceted. They encompass not only aesthetics and usability but also technical performance, interactivity, and SEO integration. Modern web design is about creating an engaging, accessible, and efficient online presence that resonates with users and stands out in the digital landscape.
Encouraging Adaptation and Innovation
As technology and user preferences continue to evolve, so must web design. By embracing these key aspects, designers, developers, and website owners can ensure their websites not only meet current standards but are also prepared for future trends and innovations in the digital world.
Get In Touch today to start the process of building your new website.
07917 102 824 | web.igniteinfo@gmail.com
Get In Touch.
Leave your details below and we'll get in touch as soon as possible.
Get In Touch
We will get back to you as soon as possible.
Please try again later.




Get In Touch!
Leave your details below and we'll get in touch as soon as possible.
Get In Touch
We will get back to you as soon as possible.
Please try again later.

Ignite Your Business With A Sleek Modern Website Built Bespoke For You
Contact Us
Privacy Policy @WebIgnite
2024