Navigating the Fold: Best Practices for Homepage Design
In the vast landscape of the internet, where attention spans are fleeting, a website's homepage serves as the digital front door. It's the first glimpse visitors have of what lies beyond and a critical space where impressions are formed. In the realm of web design, understanding and optimizing the space both above and below "the fold" is paramount. This blog explores the best practices for designing a homepage that captivates users, encourages engagement, and guides them seamlessly through the digital journey.
1. Understanding Above and Below the Fold
In the early days of print newspapers, the most prominent headlines and stories were visible when the paper was folded – this was termed "above the fold." In web design, this concept has translated into the portion of a webpage visible without scrolling. "Below the fold" refers to the content that becomes visible as users scroll down. The dynamics of this digital fold have evolved, influenced by changing user behaviors and the rise of varied devices.
2. The Importance of First Impressions
Web users form opinions in a matter of seconds, and the design of the above-the-fold area significantly contributes to these snap judgments. A compelling headline, striking visuals, and a clear call-to-action can be the difference between a user exploring further or bouncing off the page. The initial seconds a user spends on a homepage are critical, making the above-the-fold area a key player in shaping the overall user experience.

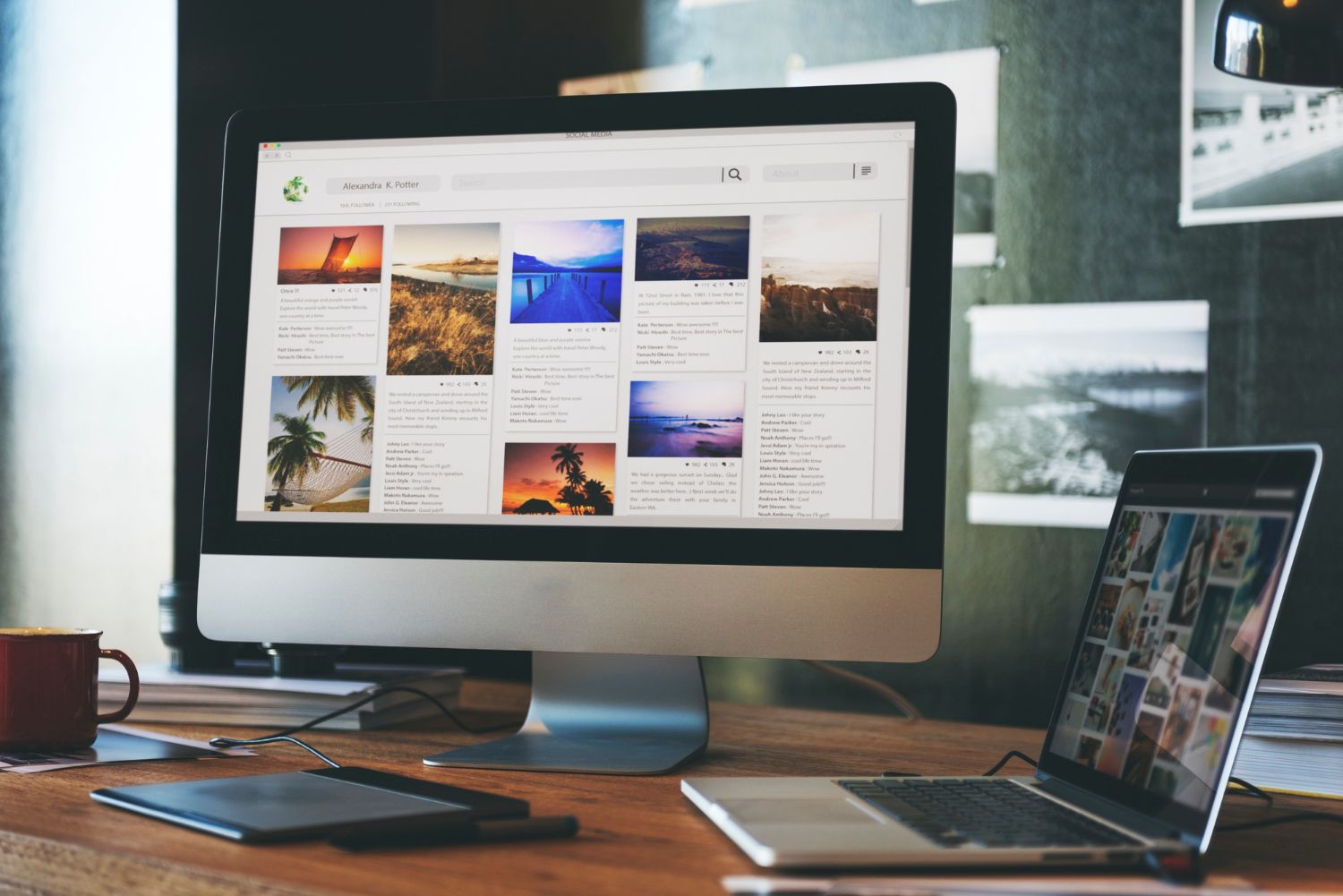
3. Designing Above the Fold
a. Compelling Headlines
The headline is the first piece of content users encounter. It should be concise, engaging, and provide a clear value proposition. Effective headlines communicate the purpose of the website, leaving users intrigued and wanting to explore more.
b. Striking Visuals
Images speak louder than words. High-quality visuals, whether a hero image, slider, or background video, immediately capture attention. The choice of visuals should align with the brand, convey a message, and create an emotional connection with the audience.
c. Call-to-Action (CTA) Placement
Strategic placement of CTAs is crucial. Whether it's prompting users to sign up, explore a product, or contact the business, the CTA should be visible and compelling. A well-designed CTA guides users towards the desired action.
d. Navigation and Menu
Navigation above the fold sets the tone for the user's journey. It should be intuitive, offering a clear pathway to essential sections of the website. A user-friendly menu enhances accessibility and improves the overall user experience.
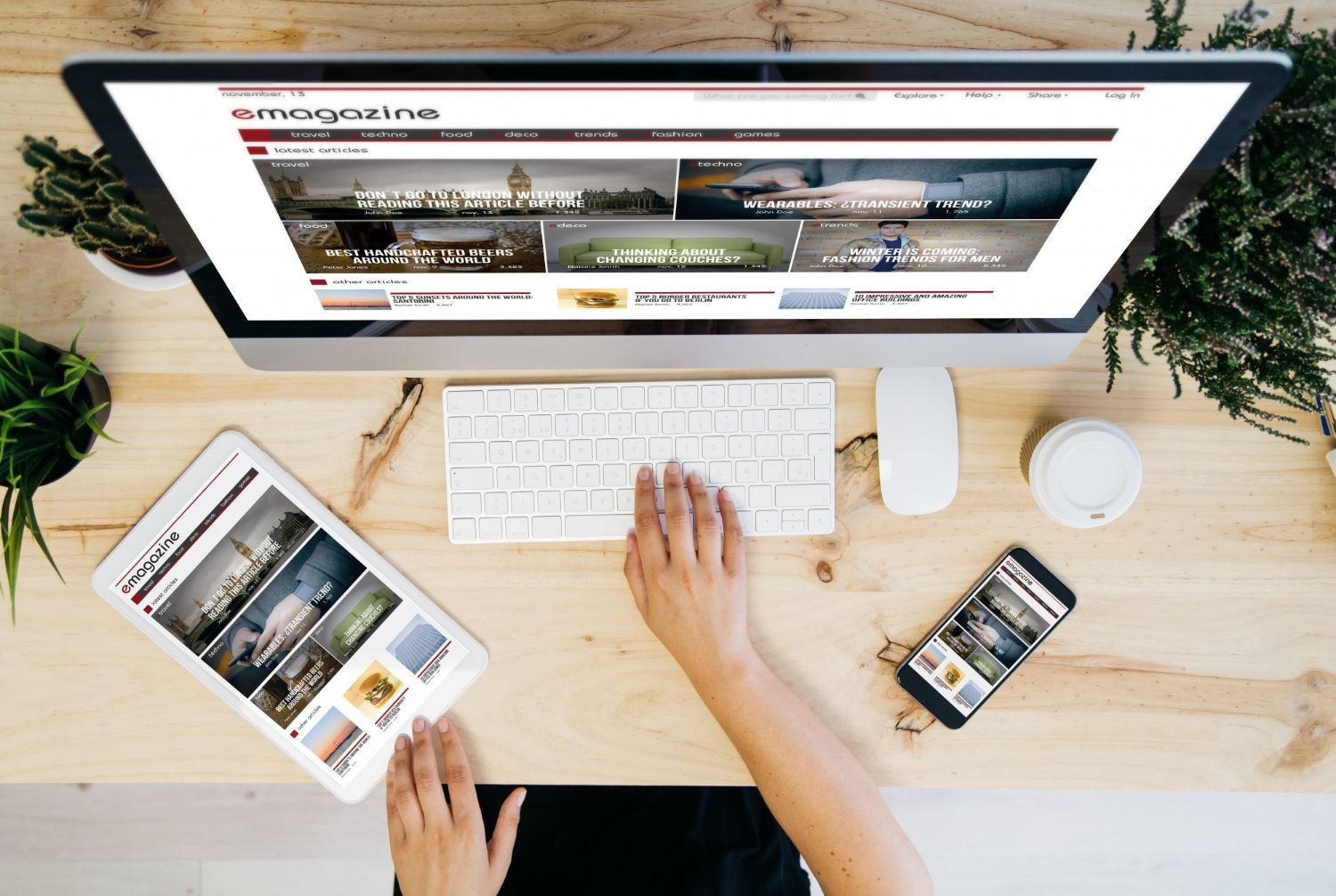
e. Responsive Design
In the era of diverse devices, responsive design is non-negotiable. The above-the-fold layout should adapt seamlessly to various screen sizes, ensuring a consistent and engaging experience across desktops, tablets, and mobile devices.
In the next section, we'll delve into the intricacies of designing below the fold, exploring how to maintain user engagement beyond the initial screen. Let's uncover the art of storytelling, additional CTAs, and the strategic use of social proof. The journey continues as users scroll, and the design must guide them through a compelling narrative.
4. Designing Below the Fold
a. Storytelling Continuation
The narrative initiated above the fold should seamlessly continue below. A well-crafted homepage tells a story, guiding users through a journey of discovery. Whether it's showcasing products, introducing services, or sharing the brand's story, consistency is key.
b. Additional CTAs and Features
As users scroll down, it's essential to provide additional opportunities for engagement. Secondary CTAs can prompt users to explore specific offerings, subscribe to newsletters, or connect on social media. Features such as interactive elements, countdowns, or upcoming events can enhance user interaction.
c. Social Proof and Testimonials
Building trust is a crucial aspect of website design. Placing social proof and testimonials below the fold reinforces the credibility of the brand. Positive feedback from satisfied customers adds authenticity and encourages visitors to take the next step.
d. Content Hierarchy
Below the fold, content should be organized with a clear hierarchy. Break down information into digestible sections, prioritizing key messages. This ensures that users can easily navigate and find relevant content without feeling overwhelmed.
e. Interactive Elements
Integrating interactive elements below the fold keeps users engaged and encourages further exploration. Whether it's quizzes, surveys, or interactive graphics, these features provide an immersive experience, making the website more memorable.
5. User Engagement Metrics
Creating an engaging homepage is not a one-time task; it's an ongoing process that requires monitoring and optimization. User engagement metrics provide valuable insights into how visitors interact with the website. Analyzing metrics such as bounce rate, time on page, and click-through rates can reveal areas for improvement and guide design adjustments.

6. Conclusion
In the dynamic landscape of web design, mastering the intricacies of above and below the fold is essential for creating a homepage that not only captures attention but also guides users on a meaningful journey. The above-the-fold area sets the stage for initial impressions, while the below-the-fold space sustains engagement through storytelling, additional CTAs, and interactive elements.
As we continue to navigate the fold, user engagement metrics become our compass, guiding design adjustments for optimal performance. Real-world case studies offer valuable lessons, demonstrating how effective homepage design goes beyond aesthetics, incorporating psychology, user behavior, and brand storytelling.
In the ever-evolving digital realm, the art of homepage design is a continuous exploration. By embracing these best practices and learning from successful examples, web designers can craft compelling homepages that not only captivate users but also leave a lasting imprint on their digital journey. The fold is not a barrier; it's an invitation to explore, engage, and connect.
Get In Touch today to start the process of building your new website.
07917 102 824 | web.igniteinfo@gmail.com
Get In Touch.
Leave your details below and we'll get in touch as soon as possible.
Get In Touch
We will get back to you as soon as possible.
Please try again later.




Get In Touch!
Leave your details below and we'll get in touch as soon as possible.
Get In Touch
We will get back to you as soon as possible.
Please try again later.

Ignite Your Business With A Sleek Modern Website Built Bespoke For You
Contact Us
Privacy Policy @WebIgnite
2024




